Unravelling the Mysteries of Phrasing and Flow Content
Ah, modern HTML! The digital world's version of alphabet soup, where we throw a myriad of elements into the simmering pot, stir it around, and hope it all comes together into a delicious, comprehensible dish.
Today, we'll dive into the riveting world of HTML nesting and content categories, focusing on the differences between phrasing and flow content. This is normally quite a dry topic but I've been rewatching Game of Thrones recently so grab your web developer hat (and your sense of humour), and let's get started!
Once Upon a Time in HTMLandia: Nesting Elements
In the mystical realm of HTMLandia, there are countless elements vying for the attention of web developers. You've got your old favourites like the trusty <p> tag and exciting new kids on the block like the <details> tag (who's always hanging around with his mate the <summary>).

When it comes to nesting these elements, there are rules that help maintain order and prevent chaos from consuming the land. In essence, nesting is the fine art of placing one HTML element inside another, like a digital nerdy matryoshka doll. But beware! Not all elements play well together, and improper nesting may unleash the fury of validation errors and broken layouts.
Now, there are several categories of content to consider when composing your HTML symphony: phrasing content, flow content, metadata content, embedded content, interactive content, and heading content. We will primarily discuss phrasing and flow content, but let's briefly touch upon the other content categories.
Other content categories
Metadata Content: Behind the Scenes
Metadata content is like the stage crew in a theatrical production, working diligently behind the scenes to ensure everything runs smoothly. These elements provide information about your document, such as its language, character encoding, and style rules. Examples of metadata content include <title>, <meta>, <link>, and <style>.
Embedded Content: Rich Media Magicians
Embedded content elements are the magicians of HTMLandia, conjuring up rich media like images, videos, and audio files to captivate your audience. Examples of embedded content include <img>, <video>, <audio>, <object>, and <iframe>.
Interactive Content: The Engaging Entertainers
Interactive content elements are the engaging entertainers of the digital world, encouraging users to participate in the experience. These elements enable user interaction, such as form inputs and buttons. Examples of interactive content include <input>, <button>, <select>, and <textarea>.
Heading Content: The Storytellers
Heading content elements are the eloquent storytellers, guiding your visitors through the narrative of your web page by organising and introducing the content. Examples of heading content include the six levels of headings, from <h1> to <h6>.
The Yin and Yang of HTML: Phrasing Content
Phrasing content, the more introverted sibling of flow content, deals with the inline-level elements that make up text. Think of it as the yin to flow content's yang, adding subtlety and finesse to the party. Examples of phrasing content include elements such as <a>, <em>, <strong>, <span>, and <img>. These little gems are the seasoning that gives your text its unique flavour.
Remember, though, that with great power comes great responsibility. You wouldn't mix wasabi and chocolate, so don't go wild and overdo it with your phrasing content. Keep it classy and sprinkle just enough to make your textual dish sing.
The Life of the Party: Flow Content
Flow content, on the other hand, is the social butterfly of the content categories. It encompasses both phrasing content and block-level elements, making it the life of the HTML party. Flow content is like the friend who brings everyone together, ensuring that all guests are well-acquainted and comfortable. Examples of flow content elements include <div>, <p>, <header>, <nav>, and <footer>.
The beauty of flow content is its versatility. You can use flow content elements to contain phrasing content or other flow content elements, creating a flexible structure for your web page. Just don't forget to send out proper invitations to your HTML guests by using the right nesting techniques.
A Tale of Two Categories: The Difference
The primary difference between phrasing and flow content is their scope and purpose. Phrasing content focuses on text-level semantics, whereas flow content is more concerned with the overall structure of your page.
If HTML were a theatrical production, phrasing content would be the actors delivering their lines with the perfect blend of emotion and intonation. Flow content, meanwhile, would be the set designer and stage manager, ensuring that each scene flows smoothly into the next.
Some common mistakes
Here's an example of where you can come unstuck with not knowing your content categories:
<p>
This is a paragraph with an invalid
<ul>
<li>list item</li>
</ul> inside it.
</p>
A <p> tag can only contain phrasing content and a <ul> is flow content. So this isn't going to work. If you do this and then you inspect element then in the DOM you're going to see something like this:
<p></p>
<ul>
<li>foo</li>
</ul>
<p></p>
Which is almost certainly what you weren't expecting to happen. What did I tell you about causing chaos?

Another example here is when you put a header tag into a p tag.
<p>
This is a paragraph containing <h2>Invalid placement of a heading element (h2) inside a paragraph (p)</h2>
</p>
In HTMLandia this is also illegal and liable to get you thrown in the dungeon.
How to know what should go where
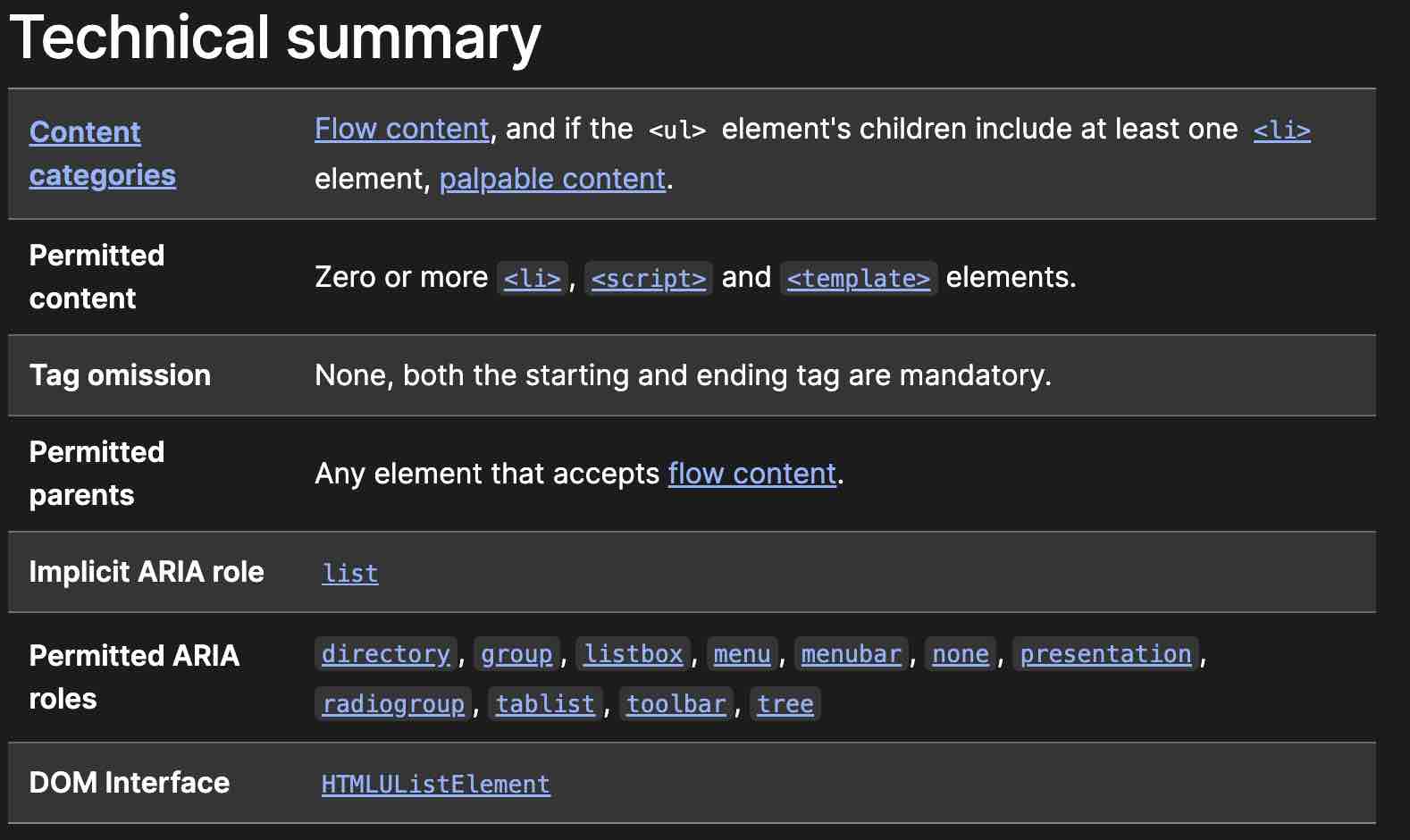
MDN to the rescue! If you're ever uncertain about what content categories an element is in then all you need to do is go to the relevant article on MDN and scroll down till you see the "Technical Summary" section. There you'll see the permitted content and what children are in there. https://developer.mozilla.org/en-US/docs/Web/HTML/Element/ul is for the <ul> tag.

In conclusion, knowing when to use phrasing or flow content is essential for creating well-structured, semantic, and visually appealing web pages. So the next time you find yourself crafting a digital masterpiece, remember the wisdom of HTMLandia, and give your elements the perfect stage to shine.
And should you ever encounter a wild nesting conundrum, just take a deep breath, channel your inner HTML spirit animal, and unleash your creative powers. After all, you're the conductor of this digital orchestra, and the web is your stage. Break a leg!

